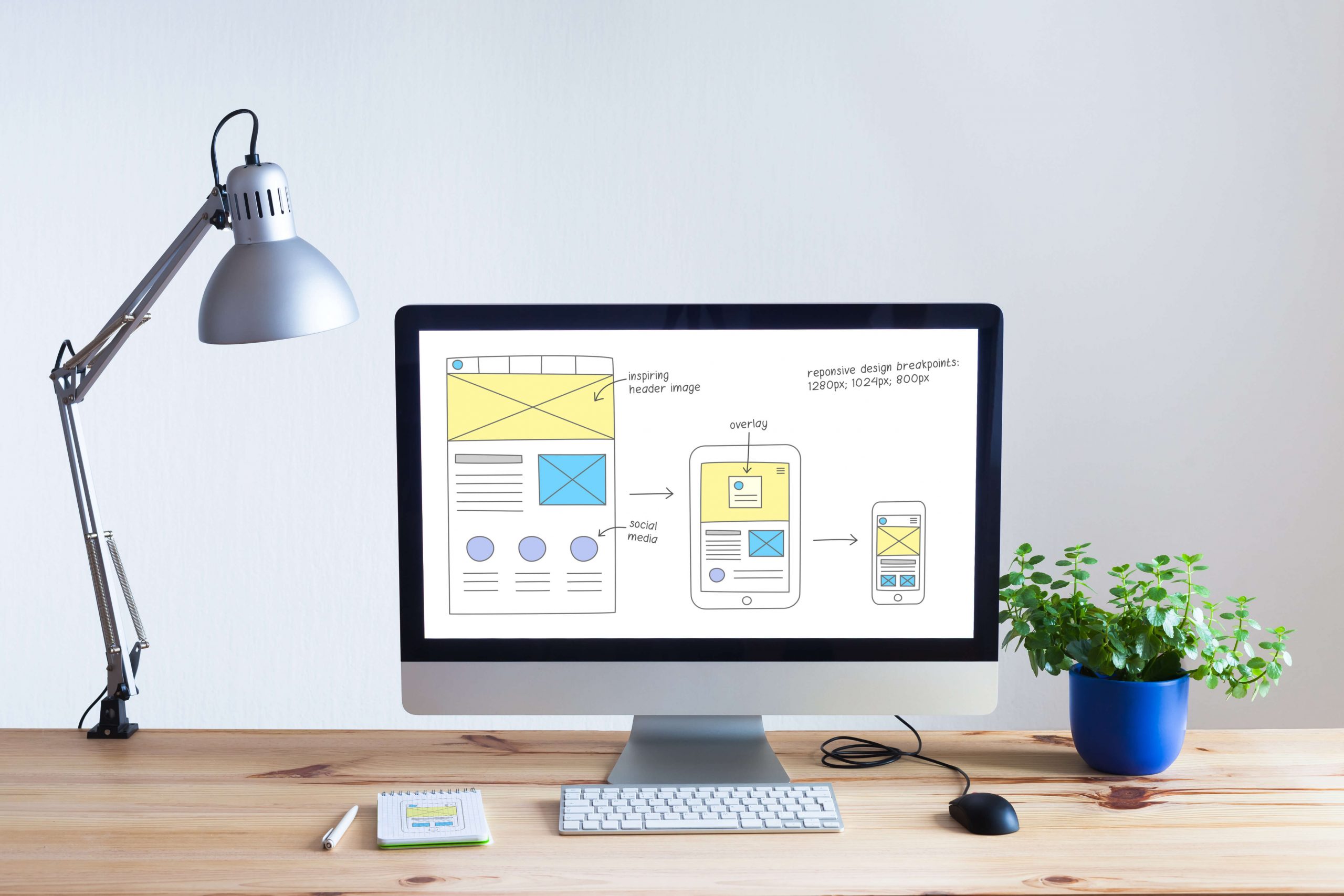
In der heutigen digitalen Landschaft ist es unerlässlich, eine Website zu haben, die auf verschiedenen Geräten und Bildschirmgrößen gut aussieht und funktioniert. Dabei stehen Webentwickler und Designer vor der Entscheidung, ob sie ein responsives oder adaptives Design verwenden sollen. Aber was ist der Unterschied zwischen den beiden, und welcher Ansatz ist der beste für Ihr Projekt? In diesem Beitrag gehen wir auf die Vor- und Nachteile beider Designansätze ein und helfen Ihnen, die beste Entscheidung zu treffen.
Was ist Responsive Design?
Definition:
Responsive Design ist ein Ansatz, bei dem das Layout einer Website so gestaltet ist, dass es sich automatisch an die Bildschirmgröße des Geräts anpasst, auf dem es angezeigt wird.
Vorteile
Nachteile

Was ist Adaptive Design?
Definition:
Adaptive Design verwendet verschiedene festgelegte Layouts, die sich je nach Gerätetyp und Bildschirmgröße ändern.
Vorteile
Nachteile
Vergleich: Responsive vs. Adaptive
Fazit
Die Wahl zwischen Responsive und Adaptive Design hängt von verschiedenen Faktoren ab, einschließlich der Zielgruppe, dem Budget und den spezifischen Anforderungen Ihres Projekts. Wenn Sie eine hohe Flexibilität und einfache Wartung bevorzugen, ist Responsive Design die bessere Wahl. Wenn Sie jedoch die Ladezeiten optimieren und ein maßgeschneidertes Erlebnis für verschiedene Geräte bieten möchten, könnte ein adaptives Design besser geeignet sein. Letztendlich sollten Sie beide Ansätze sorgfältig abwägen, um die beste Entscheidung für Ihr Webprojekt zu treffen.
Wir verhelfen Ihrem Projekt zum Erfolg!
Sie sind nur einen Klick entfernt von einer Präsenz, die nicht nur gut aussieht, sondern auch funktioniert. Nutzen Sie unser Expertenwissen in UX- und Web-Design, Marketing, Automatisierungen, Künstliche Intelligenz um Ihre Online-Präsenz zu optimieren.