
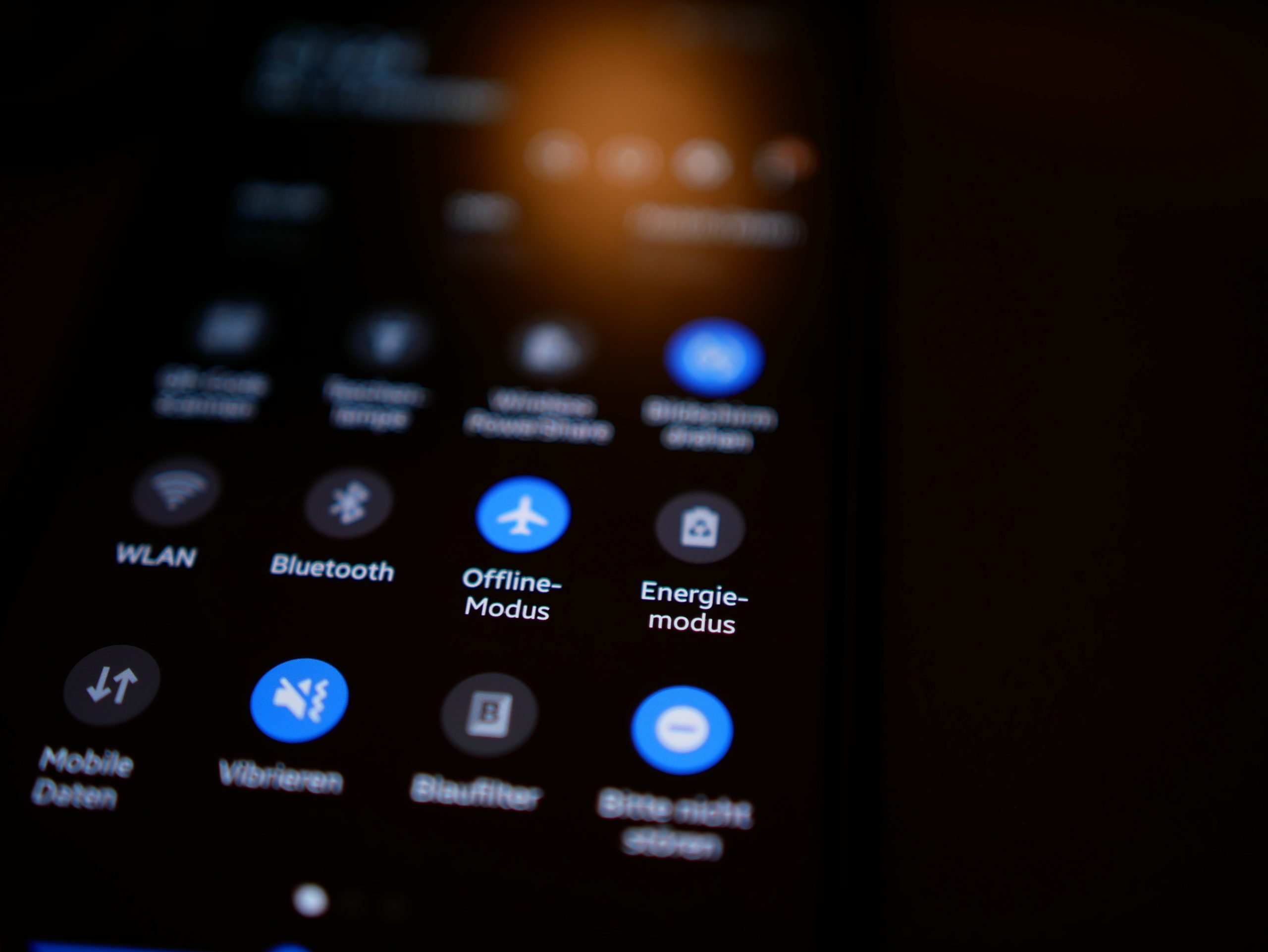
In den letzten Jahren hat der Dark Mode in der Welt des UI-Designs immer mehr an Bedeutung gewonnen. Was einst als Nischenfunktion für Technikbegeisterte galt, ist heute ein wesentliches Feature vieler Apps und Websites. Aber warum ist das so? Ist der Dark Mode nur ein ästhetisches Feature oder steckt mehr dahinter? In diesem Beitrag werden wir die vielfältigen Aspekte des Dark Modes im UI-Design beleuchten und dabei auch auf wissenschaftliche Erkenntnisse eingehen.
Die Wissenschaft hinter dem Dark Mode
Laut einer Studie des Journal of Perceptual Imaging hat der Dark Mode tatsächlich gesundheitliche Vorteile. Die Studie zeigt, dass ein dunkler Hintergrund die Augen weniger belastet, insbesondere in Umgebungen mit geringer Beleuchtung. Dies reduziert die Wahrscheinlichkeit von Augenermüdung und -belastung.
Energieeffizienz und Nachhaltigkeit
Ein weiterer Vorteil des Dark Modes ist die Energieeffizienz. Laut einer Studie von Google verbraucht die Darstellung von Schwarz auf OLED-Bildschirmen bis zu 60% weniger Energie als die Darstellung von Weiß. Dies ist nicht nur gut für die Akkulaufzeit des Geräts, sondern auch für die Nachhaltigkeit.
Verbesserte Lesbarkeit und Benutzererfahrung
Dark Mode verbessert auch die Textlesbarkeit. Eine Studie im Journal of the Optical Society of America hat ergeben, dass weiße Schrift auf schwarzem Hintergrund die Lesegeschwindigkeit und das Textverständnis verbessern kann, insbesondere bei Personen mit geringem Kontrastsehen.
Anpassungsfähigkeit und Personalisierung
In der heutigen Zeit legen die Benutzer großen Wert auf Personalisierung. Der Dark Mode gibt den Benutzern eine weitere Möglichkeit, ihre Erfahrung individuell zu gestalten. Dies erhöht die Benutzerbindung und -zufriedenheit, was für den Erfolg einer App oder Website entscheidend sein kann.
Fazit: Mehr als nur ein Trend
Der Dark Mode ist mehr als nur eine Modeerscheinung. Er bietet echte Vorteile, sowohl aus gesundheitlicher als auch aus energetischer Sicht. Darüber hinaus verbessert er die Benutzererfahrung durch erhöhte Lesbarkeit und Personalisierungsoptionen. Angesichts dieser Vorteile ist es keine Überraschung, dass der Dark Mode im modernen UI-Design eine immer wichtigere Rolle spielt.
Mit dem zunehmenden Fokus auf Benutzerzentrierung und Nachhaltigkeit im Design ist der Dark Mode ein wichtiges Tool, das Designer nicht übersehen sollten. Es ist an der Zeit, den Dark Mode nicht nur als ästhetisches Feature, sondern als ein wichtiges Element für eine bessere und nachhaltigere Benutzererfahrung zu betrachten.
Wir verhelfen Ihrem Projekt zum Erfolg!
Sie sind nur einen Klick entfernt von einer Präsenz, die nicht nur gut aussieht, sondern auch funktioniert. Nutzen Sie unser Expertenwissen in UX- und Web-Design, Marketing, Automatisierungen, Künstliche Intelligenz um Ihre Online-Präsenz zu optimieren.